😊
Browser - Bubbling & Capturing
September 24, 2022
시작
읽기 전에 알면 좋은 내용:
- event.preventDefault는 브라우저가 해당 이벤트에서 행하는 기본 동작을 차단하는 함수이다
- event.stopPropagation으로 이벤트가 더이상 이동되지 않게 차단 할 수 있다
- event.stopImmediatePropation으로 이벤트가 동일한 depth 의 다른 callback handler도 실행하지 않게 차단할 수 있다
요약
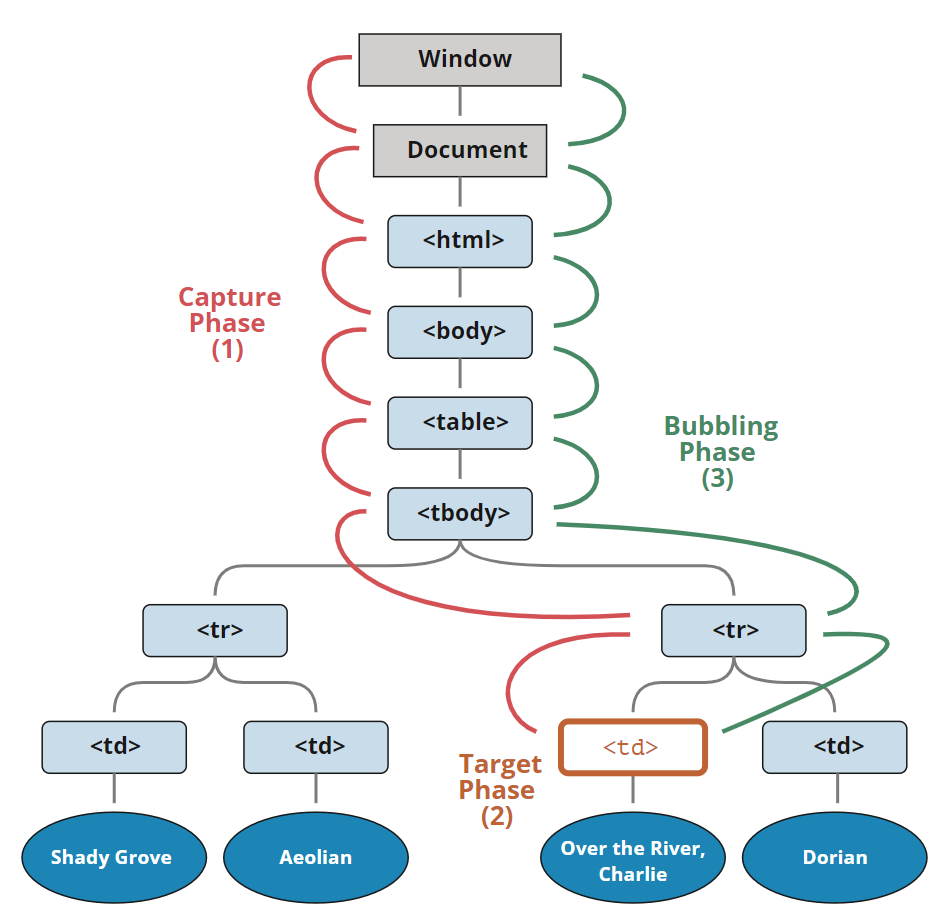
- Capturing, Bubbling은 이벤트가 이동하는 방향과 관련된 것임
- Capturing = 부모에서 자식 요소로 이벤트가 이동
- Bubbling = 자식에서 부모 요소로 이벤트가 이동

Capturing
- html을 트리 구조로 봤을때 capturing은 depth 0 -> depth n 으로 이벤트가 이동 되는 방식
Bubbling
- bubbling은 depth n -> depth 0 으로 이벤트가 이동 되는 방식
팁
- addEventlistener(event, callback, true/false) 에서 true인 경우 capturing, false인 경우 bubbling 으로 이벤트가 전파된다
- addEventlistener에서 event.target으로 이벤트를 발생시킨 요소, event.currentTarget으로 현재 이벤트가 위치하는 요소, event.eventPhase로 어떤 방식으로 이벤트가 처리 되고 있는지 알 수 있다
끝
😊