😊
Browser - Event delegation
October 01, 2022
시작
읽기 전에 알면 좋은 내용:
- event delegation = 이벤트를 처리하는 패턴
요약
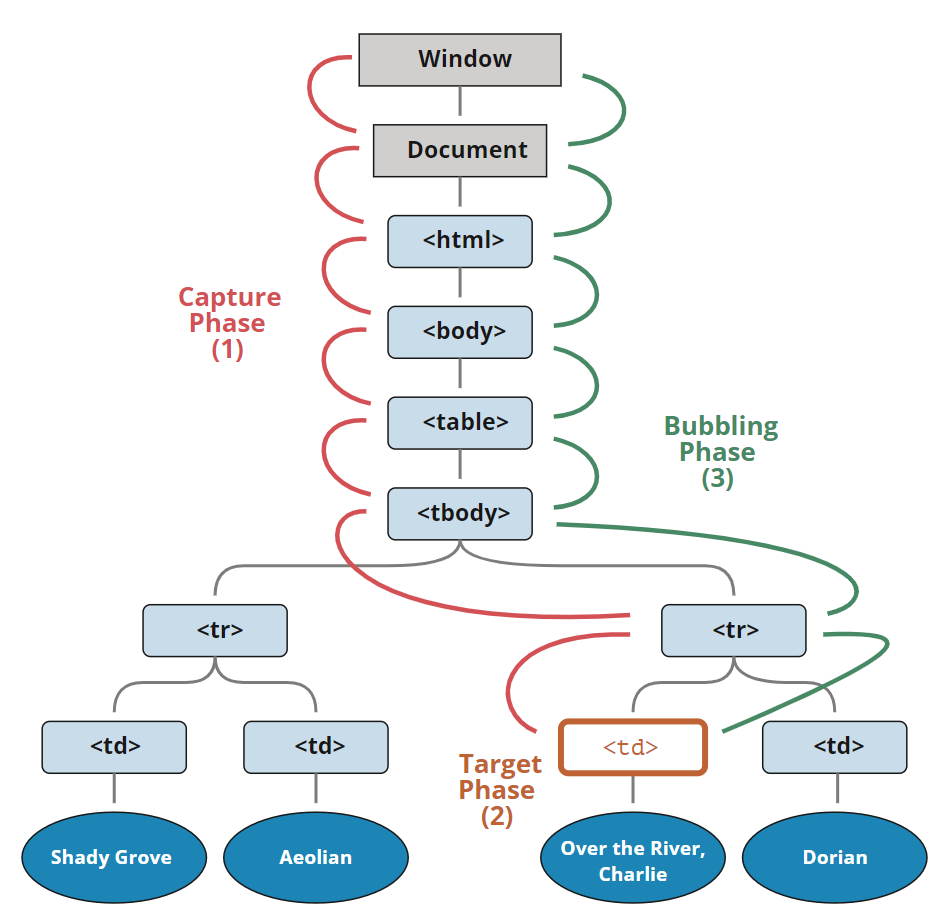
- bubbling을 이용한 개념

Event delegation
- 보통 공통으로 처리 될 수 있는 이벤트를 묶어서 처리할때 사용됨, e.g. 이벤트 bubbling 개념을 사용해 각각 child element에 eventlistener를 등록하지 않고 부모 element에만 eventlistener를 등록해 id나 class 등으로 child element를 구분하는 방법이 있음
- event delegation을 응용하면 document 객체 (DOM 트리 최상위 노드)에 eventlistener를 등록하고 data property로 element를 구분해 element의 behaviour를 선언적으로 처리 하는 behaviour pattern도 사용 가능함
끝
😊