😊
CSS - BFC(Block formatting context)
September 18, 2022
시작
읽기 전에 알면 좋은 내용:
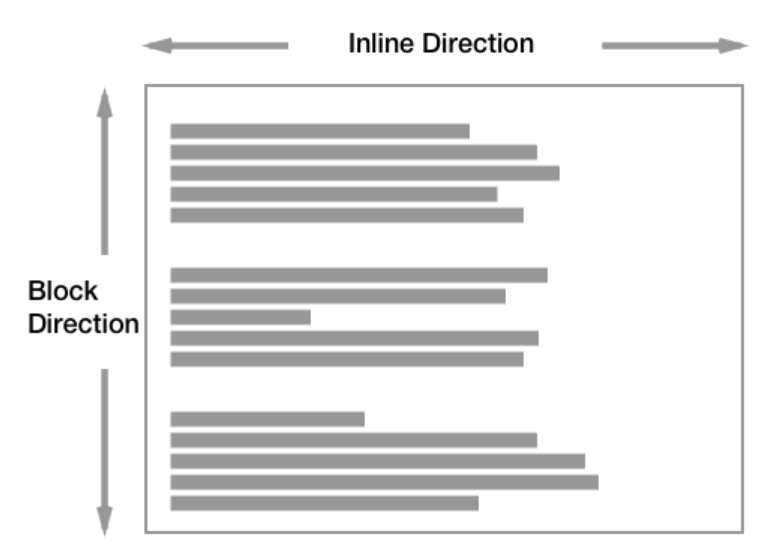
- 블록 요소들은 위에서 아래로 배치되고 inline은 왼쪽에서 오른쪽으로 배치된다. 이러한 동작을 normal flow라고 한다

- block formatting context 에서는 자식 요소들이 normal flow 형식으로 배치된다
- html 태그는 가장 처음으로 생성되는 block formatting context이다
요약
- block formatting context는 layout에 영향을 주는 성질을 가지고 있지만 보통 float 요소의 위치를 잡을때나 margin collapsing을 방지할때 사용한다고 한다
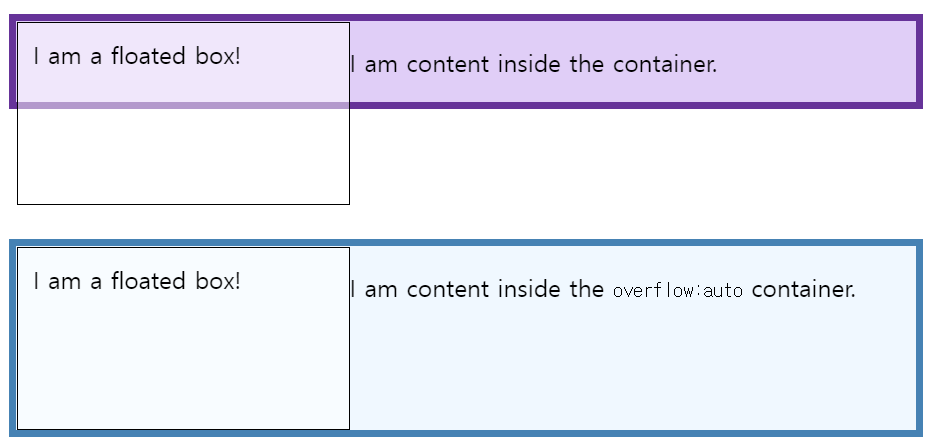
Contain internal floats
- 자식 요소 중 float 요소가 있을때 해당 요소를 다른 자식 요소의 height와 동일하게 맞출때 (float 자식 요소가 있을때 동일한 block formatting context에 자식 요소들을 넣을때)
 ;
;
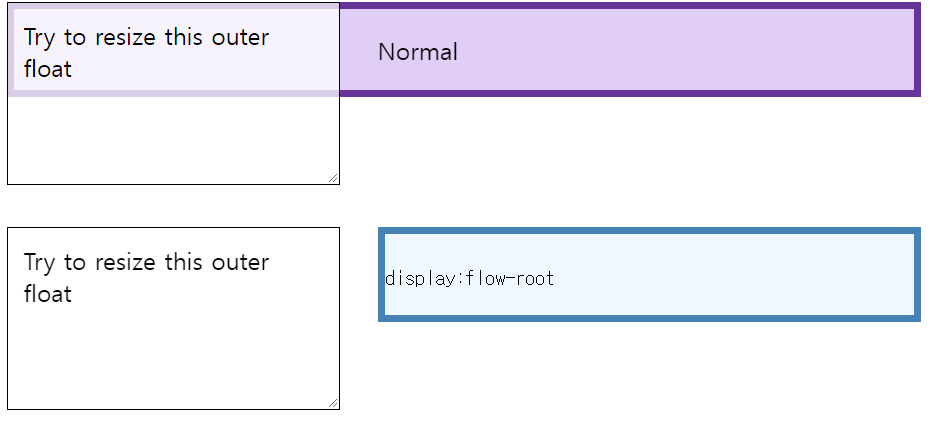
Exclude external floats
- 형제 요소 중 float 요소가 있을때 해당 요소와 겹치지 않게 다른 block formatting context를 생성해 구분할때
 ;
;
Margin collapsing 방지
- 형제 요소간 margin collapsing이 발생할 경우 새로운 block formatting context를 생성해 margin collapsing이 발생하지 않도록 할때
BFC 생성하는 방법
- float 요소
- position: absolute인 요소
- display: inline-block인 요소
- overflow 프로퍼티에 visible이 아닌 값을 가진 block 요소
- display: flow-root or display: flow-root인 요소
- contain: layout, content, or strict인 요소
- flex 요소
- grid 요소
- etc…
끝
😊