😊
js project - brick break
September 18, 2022
시작
기본 로직
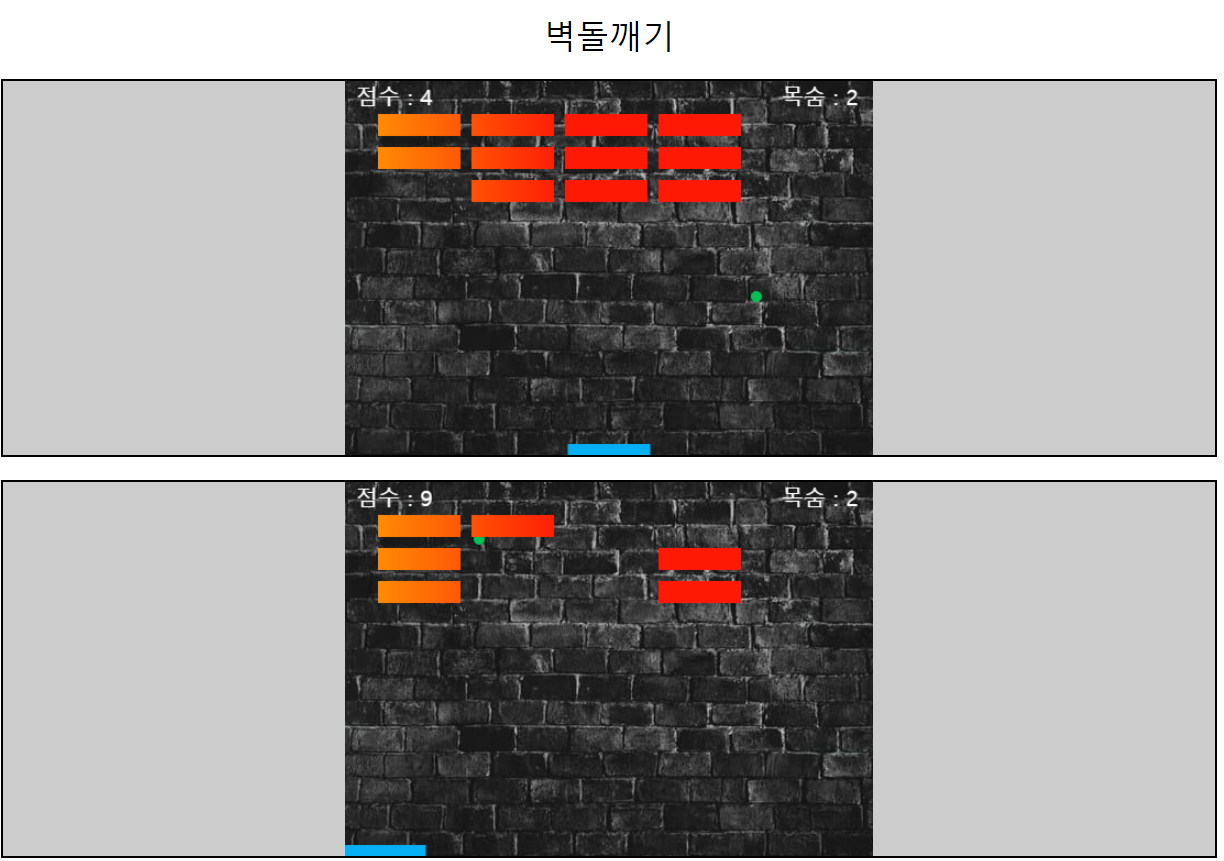
- canvas를 사용해 brick, ball, paddle을 도형으로 그려준다
- requestAnimationFrame 함수를 사용해 update와 draw함수를 무한하게 반복적으로 실행하도록 한다
- BrickBreak 클래스의 인스턴스를 생성해 init 함수로 게임을 실행한다
requestAnimationFrame
- 장점: tab이 비활성화 되면 중지, 60프레임으로 동작, 브라우저가 프레임 생성 시간에 맞춰서 애니메이션 코드를 실행 시켜 애니메이션이 부드럽게 동작함
- 접근성과 관련해 100% 커버리지가 아니라 polyfill 사용하는 것을 추천 (https://gist.github.com/paulirish/1579671)
canvas
- beginPath = 선을 그릴때 시작하는 함수
- closePath = 선을 그릴때닫아서 시작점과 잇는 함수
추가한 내용
- fontFamily의 크기를 일일히 입력 해주어야하고 canvas에서 한번에 바꾸는 것이 안되어 font의 값들을 배열로 가져온 후 매개변수로 fontSize 값을 받아 canvas에서 사용 가능한 fontFamily의 fontSize를 바꿔주는 함수를 추가 해주었다
changeFontSize = (size) => {
let fontArgs = this.ctx.font.split(' ');
let newSize = size;
this.ctx.font = newSize + ' ' + fontArgs[fontArgs.length - 1];
};
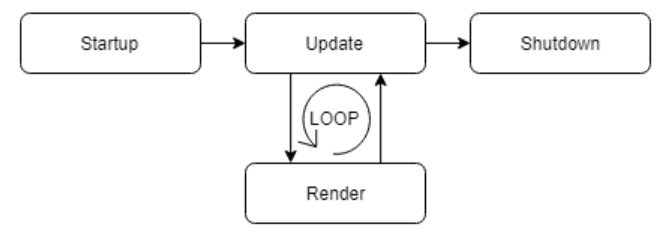
- 게임 루프에서는 보통 start/init -> update -> render/draw -> shutdown/restart 와 같은 로직으로 진행 된다고 알고 있어 logic 부분은 update 함수에서 그리고 화면에 그리는 부분은 draw 함수에서 처리 하도록 코드를 변경했다

init = () => {
this.initBricks();
this.changeFontSize('20px');
this.keyEvent();
this.update();
this.draw();
};
update = () => {
this.updateBallPosition();
this.updatePlayerPosition();
this.ballCollideWallandPlayer();
this.ballCollideBrick();
requestAnimationFrame(this.update);
};
draw = () => {
this.drawBackground();
this.drawBall();
this.drawPaddle();
this.drawBricks();
this.drawScore();
this.drawLives();
requestAnimationFrame(this.draw);
};
- 두명이서 동시에 할 수 있게 canvas와 brickBreak 인스턴스를 하나 더 생성했고 playerNum으로 플레이어를 구분해 player1은 방향키, player2는 a,d 를 사용해 paddle을 움직일 수 있게 해주었다

keyupEvent = (event) => {
if (
(this.playerNum === 1 && event.key === 'ArrowRight') ||
(this.playerNum === 2 && event.key === 'd')
)
this.rightPressed = false;
else if (
(this.playerNum === 1 && event.key === 'ArrowLeft') ||
(this.playerNum === 2 && event.key === 'a')
)
this.leftPressed = false;
};
keydownEvent = (event) => {
if (
(this.playerNum === 1 && event.key === 'ArrowRight') ||
(this.playerNum === 2 && event.key === 'd')
)
this.rightPressed = true;
else if (
(this.playerNum === 1 && event.key === 'ArrowLeft') ||
(this.playerNum === 2 && event.key === 'a')
)
this.leftPressed = true;
};끝
😊